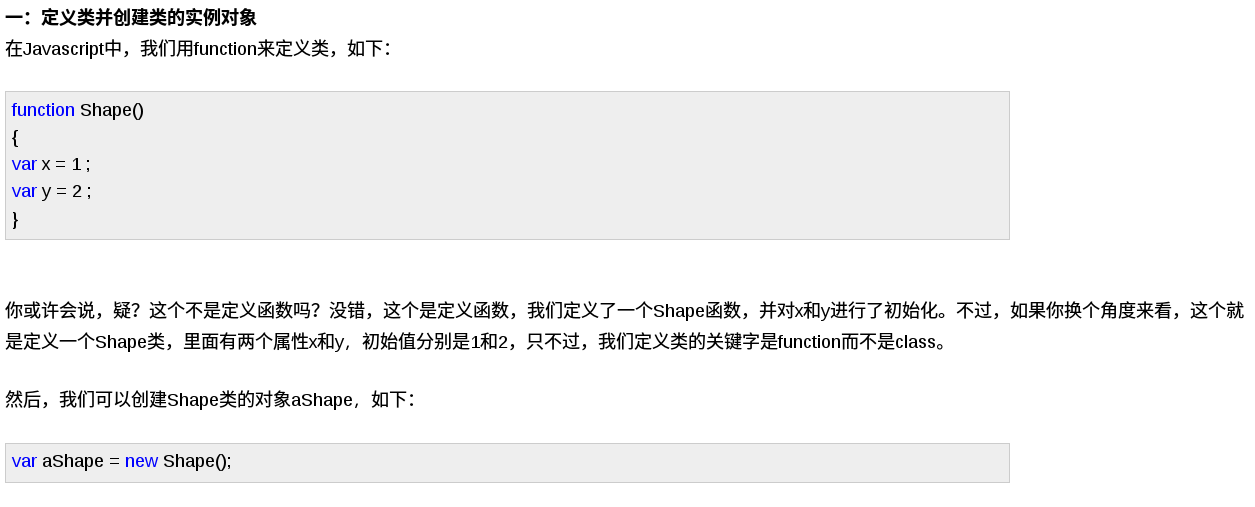
关于js编程, 主要是, 绝大部分是用 jquery. 但是, js原生的一些方法和属性也是要掌握的, 这个只是在 遇到的时候, 记一下就好了, 如:
event的relatedTarget属性: 主要就是针对 mouseout和 mouseover而言的, 返回跟这个事件 相关的 dom元素, mouseout会返回被 进入的dom元素, mouseover会返回被 离开的元素:$("p").mouseover(function(e){ alert(e.relatedTarget.nodeName); // 这个nameode就是js原生的属性名称}); 时间处理都是 使用 Date这个对象来进行的
参考文章:
Date , 单独的, 大写首字母 的话, 是一个对象; 小写的话, 放在一个单词的后面, 表示一个方法: getDate(): 获取一个月中的数字,1~31.
时间对象, 也不是 总是用 var date, 要根据你的 实际场合,和 语义意义, 来命名, 如: var exam_date = new Date(); var born = new Date(..);
Date对象的初始化:
总是使用 new Date([init-param]), 来创建 初始化一个 日期对象的, 如同 Array, Object等对象一样, 总是使用 "构造函数"来创建对象的.
- 构造函数由多个, 可以有多种初始化方式:
- 不带初始化 参数的, 表示默认的用 当前的/现在的/代码执行时的时间(包括日期+时间)来初始化;
- 用 时间戳变量或 时间戳 字面量(一个整数) 来初始化; 用 日期/时间 格式的参数来 初始化: ` var dateobj = new Date(123456); = new Date("2016-01-02 12:00:00");
- 计算某个时间点/时间段的 年数:
- Date的属性和方法: Date的属性, 一般很少用: 包括
constructor, 这个属性, (提高效力是最重要的, 可以包括 汉字, pinyin, english, 再也不熬夜了10点必睡). 实际上是返回的构造函数的类型:Date
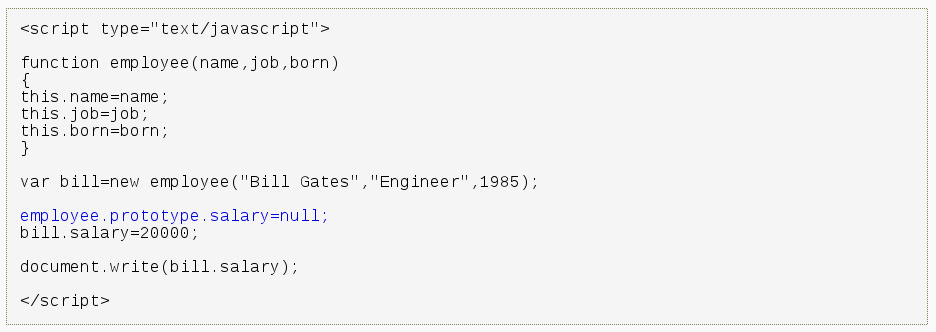
var d = new Date(); if(d.constructor == Date) alert("...)prototype: 原型, 感觉是对 一个类的 引用: prototype 应该是和 instance 相对应的, 由一个类 实例化 一个对象时, 叫instance, 而由一个对象如dateobject, 反推去 获得这个对象的类 的时候, 就是prototype, 用 a_class_object.prototype 获得的就是 the_class . suoyi, 用dateobject.prototype就获得了Date类, 然后就可以向这个类中 添加 方法和属性!
现在, sihu 就可以明白$.prototype.extend的含义了: 原型的目的和作用, 是"用来扩展类的 属性和方法" 是指, 当我们在定义 一个类的时候, 可能没有事先定义这个类的 某些 方法和属性, 或者 你不能, 无法预见到这个类 应该有 哪些方法和属性, (有时候, 你也不能 总是 去修改 这个类 , 这个类已经投入使用了), 或者干脆就是 类的设计者 就赋予了 这个类 具有某种 扩展功能, 如 jQuery, jiu是这样, 你可以 通过jQuery.prototype 来获得jquery这个类, 然后你可以扩展 自己的 jquery方法和属性....
Date类的方法: 这个方法主要分为两类, 一类是获得时间/日期的函数, 一类是设置的函数, 主要是记住 获取 的函数就好了, 设置的值是改变成 set就号了..
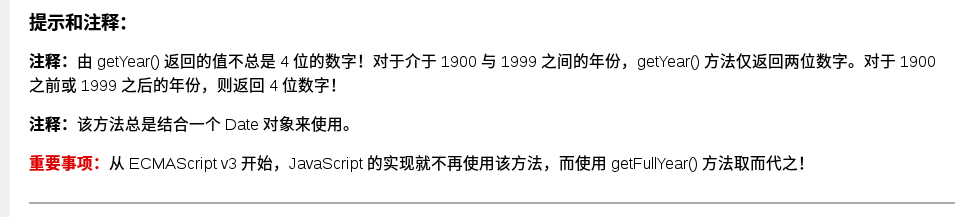
函数名 功能 getYear() 获取四位数的年份 getMonth() 获取2位数的月数, 这个是从 0 开始的 , 注意 不是从1 开始的!!! getDate() 获取2位数的日 数, 也是从1 开始的 getDay() 获取表示 星期的数字, 注意星期天返回的是0, ... getHours() 获取小时数... getMinites() ... getSeconds() ... **getTime() 获取dateobject 到 1970年 1月1日 0点0时0分 的毫秒数 ** valueOf() 反过来,获取日期对象的毫秒数 ** Date.parse() 反过来, 获取...毫秒数 转换成字符串的函数 ... toString() 全部转变成 字符串... toDateString() 只转变日期字符串 toTimeString() 只转变时间字符串 day和date的区别: 老美说, day是指的 星期几, date是指的几号, what's the day today? (the day是指发生重大事件的历史上的哪一天...) *** 图片本身要求顶格写, 但是图片的前面不能加空行, 否则会切断 前面的 排序 模式, 因为 顶格+ 空行 两个条件 一起满足的时候, 就打断前面的模式....***

使用function 来定义一个类? 这个函数 默认就可以作为 类的构造函数?

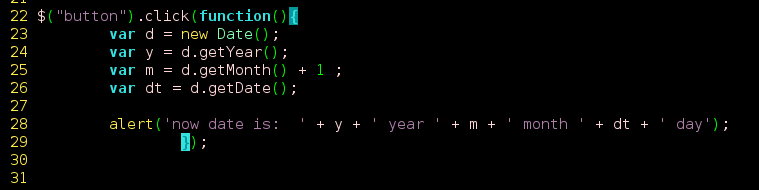
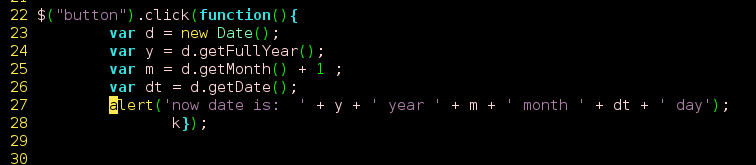
js 处理日期的例子:


要记住getMonth 跟 getDay一样, 也是从 0 开始的, 所以 getMonth的 月份数, 也要 +1, 加1.

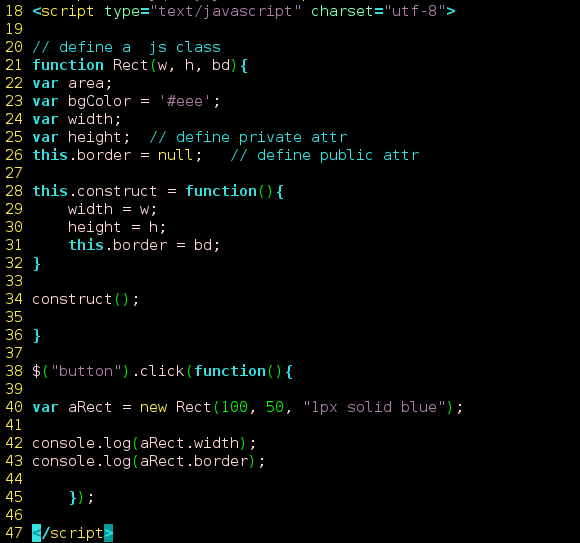
** 没有ff的js调试器, 写js真的是一场噩梦, 很难找到 js的错误: 在定义 js的类的时候, 凡是 类中 的 属性和 成员方法, 的定义, 它是一个语句, 所以一定要在语句的后面, 加上分号; 否则会出错的! 下面的32行, 是定义 一个函数construct, (初始化构造函数),是一个语句, 所以 "并不是所有的 大括号后面都不加分号, 要看它是语句还是 结构. **
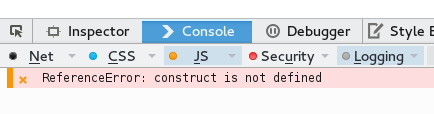
下面会报错: construct函数 没有定义:

所以在32行后面加上 分号, 就可以了:
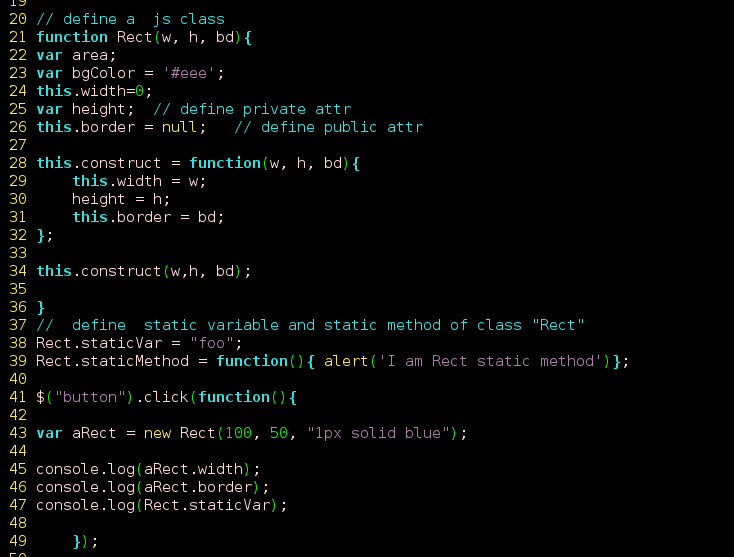
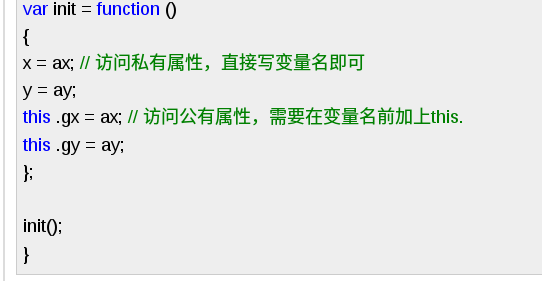
????? 同样会报错: construct函数没有定义? 说明, 在js类的里面, 只要是 "私有"变量, 都可诶直接refer, 而公有变量, 不管是定义还是 调用/使用都要加this/

最后总结


关于用函数来定义一个类, 又是一个很长的话题: 参考这篇文章: , 讲得很好, 很透彻:
如文中所言, js不支持面向对象编程, 也没有class关键字, 没有继承extends或:, 没有虚拟函数virtual. 但是可以 实现/"模拟"类的使用和功能, 这个叫做: "伪类"如何定义一个类, 没有关键字class, 用什么了? **用function! ** 在js中, 总的类 根是 : Object, 而Function 是继承自 Object的, 而 function 函数是Function类的实例. 因此 在 js中, 是用 function 来定义一个类的. 你可以把 这个 "function" 关键字, 就看作是"class" 关键字. 或zhe把 function ...就看作是类的 构造函数.在"类"中, 私有的属性和方法, 使用 var来定义, (如同在函数中定义 变量一样, var 是函数内部的变量, 不写var则是全局变量, 这个跟 类的这个情况也是类似的), 全局属性和方法, 使用this来定义.**js类也可以有 构造函数. 外面的那个 function JsClass 应该看成是类名, 在类里面, 定义一个函数, init(...), 然后在类里面 调用一次这个init()方法. 这样, 在每一次 初始化一个类的对象时,就会自动去执行这个init方法, 可以把这个init方法就看成是类JsClass的构造函数, 也可以将它命名为 constructor, 里面就对 类的 私有变量 进行初始化 赋值.**类的静态方法和静态属性: 放在类定义的 外面, 使用 类名.属性名=... 类名.方法名=function()...., 类名.方法名(para1, para2...)= function(para1, para2...)..., 后面就用类名来引用静态方法和属性..类中的成员方法 要访问 类的自己的变量, 不像c/java等,可以直接访问, 这个 居然也分 "私有还是共有", 如果是私有成员属性, 直接写, 如果是公有属性, 加this...
这里明确的说到了: 用function来 代替class (等同于) 来定义一个类.

实例化一个类, 可以在类名前加上一个 a, 表示一个...


保留this到私有成员变量中: var _this=this;

喜欢 熟悉上js, php这样的动态语言了. js和php的函数原型 声明中会 "提示"变量的类型, 只是在函数原型的声明中, 实际在定义和调用/引用/reference时,都不会指定类型符. 动态语言, 灵活: 声明时灵活, 直接, 变量的类型是由 赋值 或 表达式 或context 来决定的; 而且可以自动实现 隐式 转换. js和php的编程基本上是相通的,一样的...
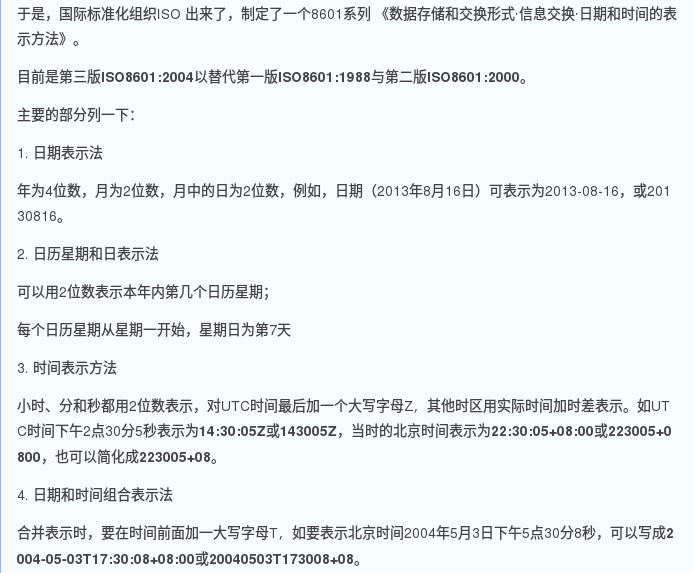
关于时间的处理和规定
时间的标准在各行各业很多, 在编程中用的较多的是 utc和gmt:
utc: universal time coordinated. (协调世界时 ), 是由 美国的 国际无线电咨询委员会规定并推荐的. gmt, 也叫ut0. 也叫 世界时, utc是在 世界时的前面 加上"协调" utc和gmt, 相差0.9s, 中间用 闰秒 来控制关于日期和时间的 格式的 标准化表示:
日期和时间 可以用分隔符-和:, 也可以不用分隔符; 年用四位数字, 日月用两位数字,不足的补零; 时间用24小时制, 两位数字表示, 不足的补零 2014年2月3日: 2014-02-03, 20140203(不用斜线分隔, 可能是因为斜线 / 在系统中表示目录分隔符 或 其他系统表示意义, 在程序中不好处理的原因..?) 14点13分03秒: 14:13:03, 141303.